안녕하세요. 백링크 작업을 통해 고객사의 검색 엔진 최적화 작업을 수행하는 오픈타임 입니다.
오픈 그래프(Open Graph)는 검색 엔진 최적화에 알아보면 등장하는 단어입니다. 오픈 그래프에 대해 다룬 글이 없는 것 같아 이번 글에서 총정리 해보겠습니다.
오픈 그래프(Open Graph) 란?
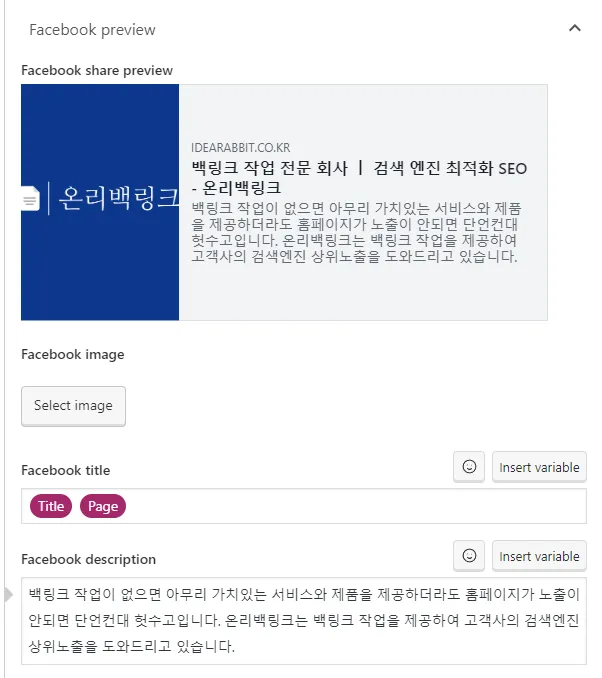
오픈 그래프는 SNS (페이스북, 인스타그램 등) 에서 웹사이트의 콘텐츠가 어떻게 표현되는지 요약 한 데이터입니다. 웹사이트의 링크를 공유하면 미리보기 형식으로 나오게되는 제목, 설명, 이미지 등을 콘텐츠 생산자가 설정 할 수 있는 기능입니다. 페이스북, 카카오톡에서 아래의 사진을 보신 적이 있으실 겁니다.

오픈 그래프(Open Graph)를 사용하는 이유는??
오픈 그래프를 왜 설정해야 하는지 알아보겠습니다. 어떤 웹페이지를 작성할 때 제목과 관련 없는 썸네일 또는 설명이 나오게 된다면, 공유할 때 클릭이 일어나지 않게 됩니다. 그런데 오픈 그래프를 사용하면 이런 문제를 방지하는데 목적이 있습니다.
또한, 사용자의 클릭률을 높이기 위해서도 오픈 그래프를 사용합니다. 잘 설계된 제목과 그에 맞는 썸네일 내용들은 눈길을 끌고, 이로 인해 클릭률이 높아지죠. 이러한 설정은 트래픽을 유도할 수 있습니다.
오픈 그래프 적용 시 SEO에 도움이 되는건가??
오픈 그래프를 사용하면 SEO에 도움이 되나요?
정말 많이 들어봤던 질문입니다. 답은 ‘도움이 된다’ 정도로 이해하시면 될 것 같습니다. SEO는 검색 엔진이 콘텐츠를 인식하고 검색 사용자의 경험을 바탕으로 시작이됩니다. 그래서 오픈 그래프 데이터가 설정되어 있다면 검색 엔진이 페이지를 더 잘 이해할 수 있겠죠.
물론, 오픈 그래프 하나만으로 SEO최적화를 이룰 수 없지만, SEO를 결정하는 다른 요소와 함께 적용하면 도움은 될 수 있을 것입니다.
즉, 직접적인 도움은 되지 않지만 검색 엔진이 좋아하는 설정인 것은 분명합니다.
오픈 그래프 요소 정리

다음은 오픈 그래프의 요소입니다.
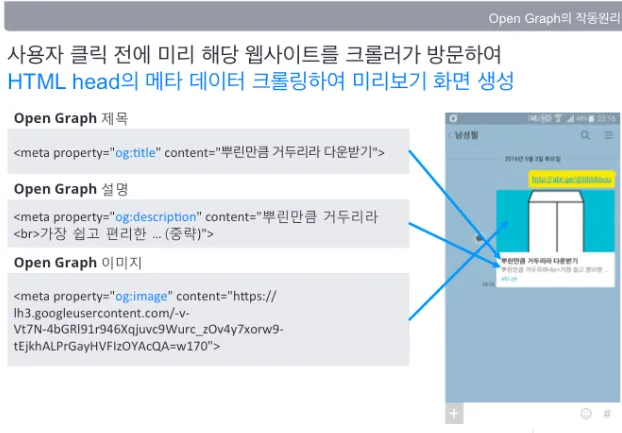
og:title: 공유할 때 보여지는 제목입니다. 콘텐츠의 이름과 같다고 보시면 됩니다.og:description: 페이지의 간략한 설명입니다. 콘텐츠의 명함과 같이 설명을 하는 부분으로 이해하시면 됩니다.og:image: 페이지를 대표하는 이미지입니다. 콘텐츠의 얼굴에 속하며, 잘생긴 얼굴이 눈길이 더 가는것 처럼 이해를 돕기위한 사진은 클릭률이 높겠죠?og:url: 페이지의 정확한 URL입니다. 콘텐츠의 집주소로 이해하면 될 것 같습니다.
적용하는 방법

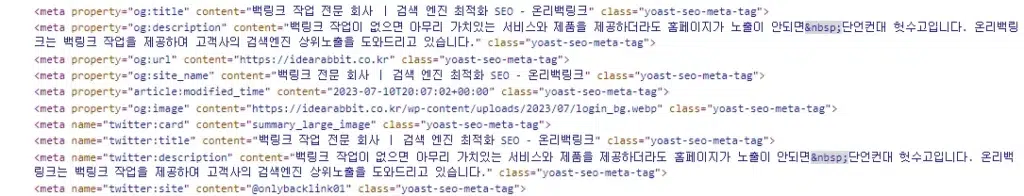
(온리백링크 오픈 그래프 예시, F12(개발자 도구) 를 누른 후 확인 가능합니다)
오픈그래프 설정은 매우 쉽습니다. 페이지의 html <head> 부분에 메타 태그를 추가하면 됩니다. 아래는 한 예시입니다.
<head>
<meta property="og:title" content="웹페이지 제목" />
<meta property="og:description" content="웹페이지 설명" />
<meta property="og:image" content="웹페이지 이미지 URL" />
<meta property="og:url" content="웹페이지 URL" />
</head>
여기서 파란색 부분에 설정을 원하는 문구를 삽입 후 head에 추가하면 됩니다.
외에도 워드프레스로 만들어진 웹사이트는 대표적으로 ‘Yoast SEO’, ‘Rank Math’ 와같은 플러그인을 사용하게 되면 글 작성페이지에서 쉽게 추가할 수 있습니다.

작업 후 확인하는 방법

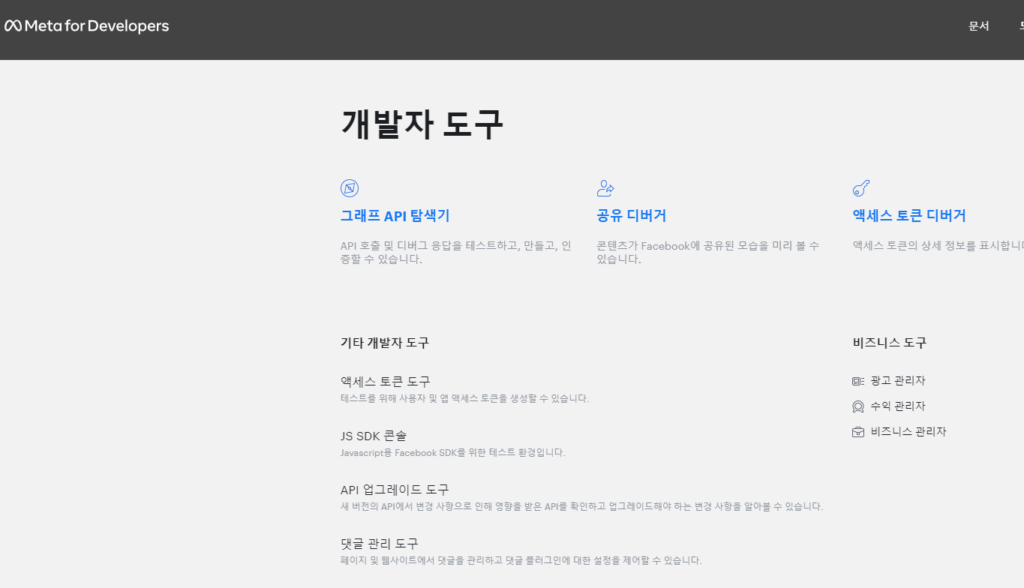
오픈 그래프가 적용이 잘 되었는지 확인방법은 쉽습니다. 페이스북 개발자 도구의 ‘URL 검사기’를 사용하면 쉽게 확인할 수 있습니다. URL을 입력하면 해당 페이지의 오픈그래프가 어떻게 보여지는지 바로 확인할 수 있습니다.
제일 간단한 방법으로는 콘텐츠 url을 복사하여 카카오톡 또는 SNS 글작성 페이지에서 링크를 붙혀넣기 해보면 바로 확인할 수 있습니다.
이렇게 오픈그래프에 대한 설명 및 적용 후 확인 방법까지 정리해보았습니다. SEO 마케팅에서 매우 기본적인 내용이니 따라 해보시며 설정 해보시길 바랍니다.
관련글 : 검색 엔진 최적화 SEO 마케팅, 비용을 1/3 절감 할 수 있었던 비밀
긴 글 읽어주셔서 감사합니다 🙂